WordPress Simple Image Link Plugin
Posted By Mad On September 14, 2008 @ 1:13 am In Uncategorized | 96 Comments
WordPress Simple Image Link offers all users a new way for putting images in your sidebars.
Specifically designed for those with little or no HTML knowledge, WordPress Simple Image Link will save you time and effort when displaying support buttons, ads and, well, anything else which uses an image.
Once the plugin is installed, just add the “Simple Image Link” widget to any of your sidebars. Add 1, add 2, add as many as you need.
Current Version:
- Version 2.2
WordPress Compatibility:
WordPress: 2.8+
If you are currently using WordPress 2.7, please use version 2.1.1.
Download:
Download WordPress Simple Image Link Plugin [1].
NOTE:
If you were one of the three who downloaded it from our site, then please download the latest version from WordPress.org, since this will ensure you can use the automatic plugin update feature. The name of the plugin has changed from ‘Image Link’ to ‘Simple Image Link’ as there was a name conflict with the former.
History:
I wrote this plugin because it was a pain to create and update the HTML when using a text widget to display an image. Also, when there are multiple text widgets, you couldn’t remember which was which without going in and checking. Voila; WP Image Link was born.
Features/Benefits:
- Allows multiple widgets to be used within any or all of your blog sidebars.
- Widget title can be optionally displayed.
- Displays an image of any size.
- Allows the image to be scaled as an absolute pixel size or as a percentage of the original image size.
- Allows the image’s alternative text, for use by text readers, or when the image is not displayed, to be specified.
- Allows text to be displayed after the image, with an optional break between image and text.
- Allows the image to be aligned to the left or right of the sidebar, or centered within the sidebar.
- Allows a destination URL to be specified should the image be clicked on by the user.
- Allows the destination URL to be opened in the same, or a new, window.
- Allows the link for the destination URL to be created as a ‘nofollow’, ensuring Google juice does not flow to advertisers.
- Allows the image’s alternative text to be displayed as a popup on the image.
- Allows additional padding to be displayed above and below the image.
Installation:
- Upload the ‘image-link’ directory to your `/wp-content/plugins/` directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- Start adding “Image Link” widgets to your sidebars.
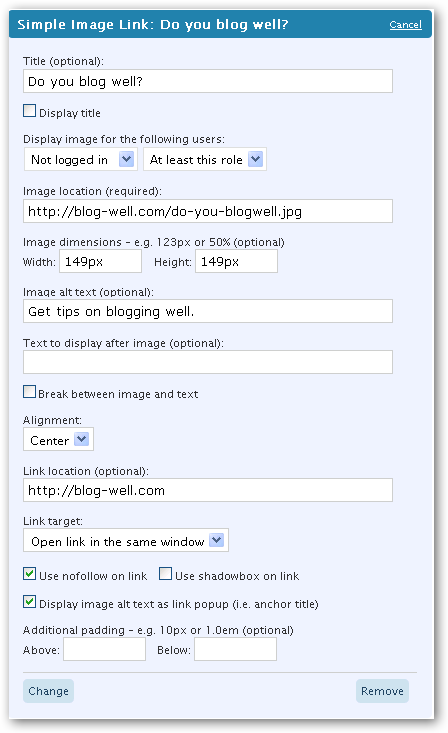
Screen shot of WordPress Simple Image Link:

Simple Image Link Properties
Title
The title is what is displayed within the widget header when viewing your current widgets within the WordPress dashboard.
![]()
Display title
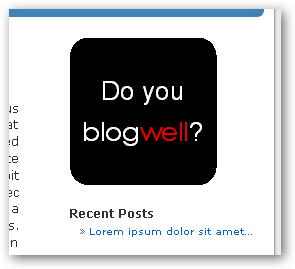
Whether the title should be displayed within the sidebar (see image below).

Display image for the following users
Allow the widget to be displayed for users with specific roles.
- Do not display – The image is not displayed to anyone
- Not logged in – Normal users who do not log in
- Subscriber – Users with the subscriber role
- Contributor – Users with the contributor role
- Author – Users with the author role
- Editor – Users with the editor role
- Administrator – Users with the administrator role
The role can be qualified by:
- At least this role – The user can be of this role or above
- Only this role – The user is only this explicit role
Image location
The location of the image to be displayed. That is, it’s URL.
Image dimensions
The width and height of the image, expressed as pixels or as a percentage of the current size.
These are optional.
If no width and height are specified, then the image will be displayed in its original size.
If the original image is larger than you require, then you can explicitly set the width and the height of the image and the browser will display the image at this size.
For example, if the original image is 300 pixels wide by 300 pixels high, and you want to display it as 150 pixels wide by 150 pixels high, then set the width and the height to ‘150px’ and ‘150px’. ‘px’ is the unit for pixels.
Alternatively, you can set the width and height both to ‘50%’, and the browser will display the image at 50% of its original width and height.
Image alt text
This is the ‘alt’ or ‘alternative text’ that is shown when images can not be displayed, or a text reader is used.
Text to display after image
Some text can be displayed after image.
Break between image and text
Whether a break is inserted between the image and text. If not selected, then a non breaking space is inserted between the image and text to ensure some visual seperation.
Alignment
Method used to align the image within the sidebar.
Available methods are:
| Left |  |
| Center |  |
| Right |  |
Link location
The destination, i.e. the URL, where the user will be taken upon clicking on the image.
Link target
This allows you to select whether to open the link in the same browser window, or a new window.
Use nofollow on link
Google recommends using ‘nofollow’ for all paid (advertising) links. Select whether you want the link to be nofollow here.
Use shadowbox on link
Add shadowbox as a rel attribute value, so that the link is opened within a Shadow Box.
NOTE: Shadow Box must be provided external to this plugin.
Display image alt text as pop up/tool tip text
Select whether you want to display the image’s alt text; i.e. the text that appears as a popup/tooltip.

Additional padding
Additional padding can be applied above and/or below the image.
Padding units should be expressed as pixels (e.g. 123px) or a multiple of the current font size (e.g. 1.5em).
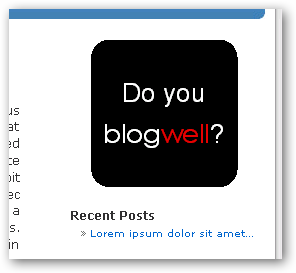
The screenshot below shows how the image is displayed when applying:
- Above padding of 50px
- Below padding of 3.0em.

Change Log
Version 2.2
WordPress 2.8 support.
Version 2.1
Use correct location of plugins folder when ‘WordPress address’ and ‘Blog address’ differ within Settings.
Fixed for Robert@PNG.
Version 2.0
Allow widget to be displayed based on the user’s role – inspired by Praveen Baratam [praveen.baratam AT gmail DOT com].
Two psuedo roles are added – ‘Do not display’ replaces the “Display image” property, and ‘Not logged in’ to display image should the user not be logged in (i.e. user does not have a proper role).
Version 1.6
Correctly display <, >, &, ” and ‘ characters.
Version 1.5.1
Fixed minor spelling mistake in Portuguese translation – thanks again to Alexandre Pereira [2].
Version 1.5
No functional changes.
Support added for translating the text within the widget via the simple-image-link.pot [3] file.
Translations can now be made external to the core files, allowing upgrades to not affect independent translations.
Thanks to Alexandre Pereira [2] for providing the incentive to do this the Portuguese translations.
Version 1.4
Allows image to be hidden without having to delete the widget.
Version 1.3
Allows ’shadowbox’ to be included within the link’s rel attribute value.
NOTE: Shadow Box support must be provided external to this plugin.
Version 1.2
Added ability to specify text which appears within the sidebar.
Version 1.1
Changes to readme and screen shots.
Version 1.0
Initial version.
Article printed from BlogWell: http://blog-well.com
URL to article: http://blog-well.com/downloads/wordpress-image-link-plugin/
URLs in this post:
[1] WordPress Simple Image Link Plugin: http://wordpress.org/extend/plugins/simple-image-link/
[2] Alexandre Pereira: http://www.blogtuga.org/
[3] simple-image-link.pot: http://codex.wordpress.org/I18n_for_WordPress_Developers#POT_files
Click here to print.