Rather than publish a plain old boring list of the posts that caught my eye this month, I thought I’d give Slideshare a go this time. Not as easy to compile, but (fingers crossed) a lot more interesting to look at.
What do you think?
Rather than publish a plain old boring list of the posts that caught my eye this month, I thought I’d give Slideshare a go this time. Not as easy to compile, but (fingers crossed) a lot more interesting to look at.
What do you think?
With a few lines added to your WordPress theme’s style sheet you can transform boring widget titles into a smorgasbord of colors, small fonts, big fonts, backgrounds, borders - you name it. This post will show you how.
But please no flashing text (i.e. blinking text).
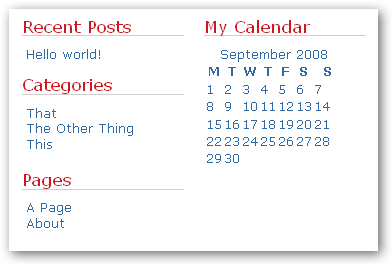
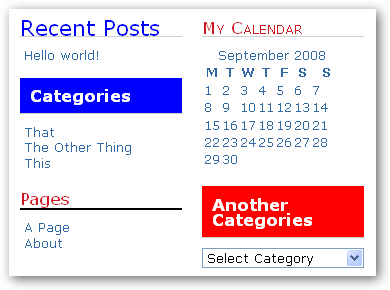
WordPress themes normally apply the same style to all of the widget titles within your sidebars.

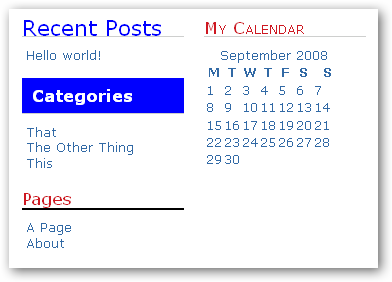
With some additional entries to your theme’s style sheet, you can give each widget title its own unique appearance, transforming the (boring) version above to:

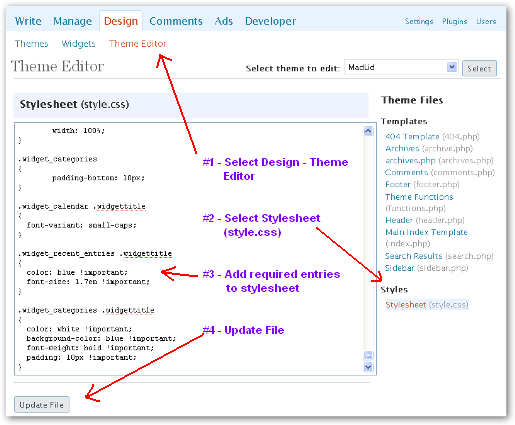
How do you add entries to your theme’s style sheet?
It’s as easy as 1, 2, 3 & 4.

When adding entries to your theme’s style sheet, it is best to add them after the existing content.
The style sheet entries used to achieve the above are:
.widget_recent_entries .widgettitle
{
color: blue !important;
font-size: 1.7em !important;
}
.widget_categories .widgettitle
{
color: white !important;
background-color: blue !important;
font-weight: bold !important;
padding: 10px !important;
}
.widget_pages .widgettitle
{
border-bottom: 2px solid black !important;
}
.widget_calendar .widgettitle
{
font-variant: small-caps !important;
}
So how does this work.
When a widget is rendered to HTML, it is done so using the following format:
<li id="widget-id" class="widget widget-specific-style"> <h2 class="widgettitle">Widget Title Text</h2> ... </li>
Each widget has its own unique ID and class specific style, as well as the generic ‘widget’ class.
If we look at the recent posts widget, we see:
<li id="recent-posts" class="widget widget_recent_entries"> <h2 class="widgettitle">Recent Posts</h2> ... </li>
So we can style any ‘widgettitle’ classed item which follows a ‘widget_recent_entries’ classed item as is our want.
So to achieve our pimped version, we added the following:
.widget_recent_entries .widgettitle
{
color: blue !important;
font-size: 1.7em !important;
}
The period character (.) before the names ‘.widget_recent_entries’ and ‘widgettitle’ is critical since this is used to denote a class name.
You will note the use of “!important” which forces that specific setting to be used. If this was not used, then the entry may be overridden due to the rules used to determine the precedence of style sheet entries.
Now consider the categories widget, we see:
<li id="categories-227973261" class="widget widget_categories"> <h2 class="widgettitle">Categories</h2> ... </li>
So to pimp the categories title we add the following:
.widget_categories .widgettitle
{
color: white !important;
background-color: blue !important;
font-weight: bold !important;
padding: 10px !important;
}
Now the categories HTML is slightly different to the recent posts widget in that the ID is qualified by a number, 227973261 in this case. The recent posts widget can only be used the once in your sidebars, whereas the categories can be used multiple times, and the ID, which is automatically generated by WordPress, uniquely identifies that instance of the widget.
Using the class name within the style sheet will cause all widgets with the same class to be affected. So if we added another Categories widget to the sidebar, its title will be styled the same.

How can you pimp the category titles differently? I’m glad you asked.
If we look at the page source we will see that the categories widgets are rendered as:
<li id="categories-227973261" class="widget widget_categories"> <h2 class="widgettitle">Categories</h2> ... </li> <li id="categories-234397751" class="widget widget_categories"> <h2 class="widgettitle">Another Categories</h2> ... </li>
We target individual category widget instances by using the widget ID instead of its class, so the style sheet entries become:
#categories-227973261 .widgettitle
{
color: white !important;
background-color: blue !important;
font-weight: bold !important;
padding: 10px !important;
}
#categories-234397751 .widgettitle
{
color: white !important;
background-color: red !important;
font-weight: bold !important;
padding: 10px !important;
}
The hash character (#) is used to denote an ID of an item within the page. So, we are styling any item which has a class of ‘widgettitle’ which follows any item with an ID of ‘categories-227973261 or ‘categories-234397751′.
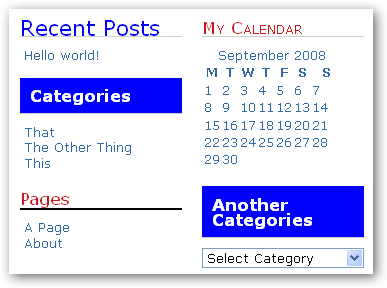
So now our sidebar looks like this:

Whilst the widget appears within your sidebar, the ID will not change. However, if the widget is deleted and then recreated, the ID will change. So any existing ID based style sheet entries will no longer have any affect.
I would save the original theme’s style sheet and also record any changes you make to this file. This will allow you to easily identify what changes you have made and why, so if your theme is updated, which will replace the contents of the style sheet within the theme, you can easily remake your required changes.
Have fun pimping your widget titles!
This post was inspired by a comment posted on our Simple Image Link Plugin page. The original comment is here and my response here.
Sphere: Related Content
GasPedal along with the
Blog Council is hosting a half day event in San Jose, CA (October 28, 2008), called BlogWell: How big companies use social media.
If you’re interested in hearing how eight major corporations have dealt with blogging and social media, this is a can’t miss event.
Via case studies, you’ll learn how to:
Speakers:
For $200, you can’t lose.
To stay up to date, subscribe to Andy Sernovitz’s Damn, I Wish I’d Thought Of That.
Note: This event has nothing to do with BlogWell even though it has the same name; we’re just nice like that.
Sphere: Related ContentLast week I noticed that Telstra’s BigPond is on Twitter. I was thrilled - that is, until I went to their Twitter page. I kid you not; much like Alister Cameron suggests on his blog, it looks like bots are running Twitter for Telstra.
First, let’s take a look at what they’re talking about on Twitter, and then what they should be talking about.
Since joining Twitter on September 24, 2008, BigPondTeam has updated 14 times [at last count]; the number of updates however, is not as important as the content of the updates.
But for one, all of them give you a link to their customer help page, which offers you the option of reading the FAQs, or submitting a query through a form.
Six tweets say exactly the same thing:
BigPond® would like 2 chat about the concerns U have. Click http://tinyurl.com/5ufhvf & a BigPond consultant will email U back.
The rest are much the same.
When a corporation decides to get involved with the social Web, the first thing it must do is create a strategy. At a minimum, BigPond should consider the following as a base for their Twitter strategy.
Once you have been doing this for a couple of weeks - and only then - start building a following.
You know who your customers are; now find out a little about them.
Check them out online, and if they have a Twitter presence - follow them. This does not mean rush out and follow 1000 people - you will look more like a bot - rather, spend time daily getting to know say ten people. Follow them, they’ll receive a message of your follow, and check you out. If they see nothing useful on your page (and at this point that’s exactly what they’ll see), they won’t have a reason to follow you back.
Again, before you start following anyone, you must create a followable presence.
When someone asks a specific question, answer it. Don’t send those that are wanting to talk to you away - it makes you look spammy; all you’re doing is diverting traffic to your site.
It begs the question why are you on Twitter in the first place if not to engage in conversation with your customers? Doing what you’re doing now will only hurt your brand; by the same token, if you don’t have the resources to offer more - don’t do it. Having a Twitter presence does not make you an innovator in and of itself.
And a final tip to your social media representative Peter Habib
From the comments section on blogology:
1. Include an avatar, otherwise you seem like a ‘sometimes’ contributor to the social Web
2. You don’t need to include (Telstra) after your name; people can see where you’re from when they hover over a name - again, doing this makes you appear as a ‘sometimes’ contributor
3. Understand that telling people you are ‘quite active’ and being ‘quite active’ are two different things
4. Second Life presence - hate to burst your bubble; Second Life is old ‘new media’
5. YouTube - yes, you upload video - but active? Participatory? No. I don’t see comments from Telstra staff anywhere, yet your clients comment…
6. Facebook - I don’t know what you’re doing on FB, but if it’s in the same vein as what you’re doing in the rest of the social space I suspect it needs an overhaul.
7. Twitter - well I guess you really need to read the stuff above
(Update)
I just noticed a plug from ZDNet for Telstra: BigPond launches Twitter Support
From the article:
The service, being run by BigPond’s email support team, will monitor Twitter posts that mention any potential support issues among BigPond customers. Once it detects an issue, the team will use Twitter to contact the customer and offer assistance.
Interesting to note that Renai LeMay, who is an active user of Twitter, obviously didn’t check his facts. Rather than just giving us the spin, he should have taken the time and looked at what @bigpondteam is actually doing.
Although, I must admit, given this tweet, perhaps he has…
Update 2
@annapoet - Carolyn Hall from Western Australia was contacted by BigPond last week with an offer of help:
Not happy being sent to a link, Carolyn replies with this:
So what does BigPond do?
Sends her to the same form again.
I decided to ask Carolyn what she, as a BigPond customer thought about this. Also, I was interested in knowing what she would have done if they had taken the time to ask how they can help. This is her response.
Huge Thanks to Carolyn!
Sphere: Related Content1. AWStats
AWStats is a free, powerful, and open source tool that generates advanced web streaming, ftp or mail server statistics graphically.
The log analyzer works as a CGI or from command line and shows you all possible information your log contains, in few graphical web pages. It uses a partial information file to be able to process large log files, often and quickly. It can analyze log files from all major server tools like Apache log files (NCSA combined/XLF/ELF log format or common/CLF log format), WebStar, IIS (W3C log format) and a lot of other web, proxy, wap, streaming servers, mail servers and some ftp servers.
2. Stat Counter
If your site has less than 250K pageloads/month, Stat Counter offers a free, real-time, invisible (no ads on your blog) web tracker.
Results can be viewed in graph or list mode and include summaries of: popular pages, entry pages, exit pages, where visitors came from, keyword analysis, recent keyword activity, search engine traffic, visitor paths, visitor length, returning visits, pageload activity, visitor map (including country, state, city, ISP), browser and system stats.
3. URL Metrix
Powered by Google App engine, this tool shows you your blog information at a glance. Information offered includes: Google toolbar pagerank, Alexa rank, Compete rank, Quantcast rank, Technorati rank, number of pages indexed in Google and Yahoo, Delicious bookmarks, Wikipedia mentions, and DMOZ links. Great for a quick overview.
A free tool developed by Aaron Wall that taps into Wordtrackers database.
Panda’s Infected or Not is a free service that lets you quickly see whether there’s malware on your machine; it also tracks PC infections around the world.
6. How much is your blog worth
A calculator using the Technorati API. Just enter your blog URL to see how much it’s “worth” using the Weblogs/AOL math.
7. Legal Guide
Compiled by the Citizen Media Law Project, partner of Berkman Center for Internet and Society at Harvard, this guide focuses on the wide range of legal issues online publishers are likely to face, including topics such as defamation, privacy torts, intellectual property; access to government information, newsgathering, and general legal issues involved in setting up a business.
You can search by keyword, by state (US only), or section.
The Electronic Frontier Foundation’s goal is to give you a basic roadmap to the legal issues you may confront as a blogger, to let you know you have rights, and to encourage you to blog freely with the knowledge that your legitimate speech is protected.
9. BitLaw
BitLaw is a comprehensive Internet resource on technology law, containing over 1,800 pages on patent, copyright, trademark, and Internet legal issues.
10. Copyscape
Copyscape is a free service that searches for copies of your content on the Web. Simply type in your URL, and Copyscape does the rest. It looks for sites that have copied your content without permission, as well as those that have quoted you.
11. United States Copyright Office
The USCO can help you understand the basics of copyright, search copyright records, download reports, or file a copyright registration for your work through the Copyright Office online system.
12. Creative Commons
Creative Commons provides free tools so you can easily mark your creative work with the freedoms you want it to carry.
CC defines the spectrum of possibilities between full copyright - all rights reserved (total control, and the public domain no rights reserved (no control). Their licenses help you keep your copyright while inviting certain uses of your work - a “some rights reserved” copyright.
Cyber Journalist has created a model Bloggers’ Code of Ethics, by modifying the Society of Professional Journalists Code of Ethics for the Weblog world. These are just guidelines - in the end it is up to individual bloggers to choose their own best practices.
14. Fact Check Org
Use FactCheck.org if you want to confirm what politicians are saying in speeches, ads, interviews, brochures, etc.
SEDAR provides databases of public company documents and investment fund documents, including profiles, links and new filings.
16. SEC Filings
Securities information from the SEC EDGAR database; you can search by name, industry, business, SIC code, area code. Offers free alerts.
17. Gallup
Gallup has a great collection of survey information on various topics including Election 2008, business and economy, consumers, housing and even news on rising gas costs.
18. Sensible Units
The purpose of SensibleUnits.com is to make units of measurement understandable. It takes a quantity with a scientific unit and turns it into several quantities with sensible units–like elephants, buses and Great Walls of China.
19. Latest Web Apps
Emily Chang maintains a list of newly released Web 2.0 app and offers short synopses of each.
20. Cyber Journalist
Cyber journalist offers tips, news and commentary about online journalism, citizen’s media, digital storytelling, converged news operations and using the Internet as a reporting tool.
Founded by newspaper publishers in 1946, the American Press Institute is the oldest and largest center devoted solely to training and professional development for the news industry, conducting more than 30 residential seminars a year for journalists, sales, marketing and management professionals in print, broadcast, cable and digital media companies.
22. Media Bloggers Association
The Media Bloggers Association is a non-profit organization dedicated to promoting, protecting and educating its members; supporting the development of “blogging” or “citizen journalism” as a distinct form of media. An associate membership is $25/year.
23. Stop Badware
StopBadware.org is the leading independent authority on trends in badware and its distribution. If you’re a blogger, you can learn about common attack techniques and how to detect them on your site.
24. News University
NewsU provides interactive, inexpensive courses that appeal to writers at all levels of experience, and in all types of media.
25. Flickr CC Search
Search Flickr for photos to share with these variables: safesearch on, search photos, screenshots, illustration art, only within Creative Commons license.
26. StockXpert
With over 1.9 million images, StockXpert offers royalty free images from $1.
27. iStockphoto
With over 3 million images, iStockphoto offers royalty free images from $1.
28. Favicon Creator
Favicons (favorite icons) are the small images that are associated with a website. They are displayed on the address bar, on browser tabs, and in the bookmark list.
Favicon CC has thousands of user created favicons for you to use, or create your own. The service is free.
29. Dumpr
Dumpr is a Web based photo editor that quickly adds effects to photos. Determine the effect you want, upload your image and voila. You can download your image to Dumpr from your computer, or grab them from Flickr or any photo URL. The real timesaver Dumpr provides is the quick link panel beside each picture it renders, which lets you quickly inject your edited photos into Facebook, Blogger, Wordpress, and more.
30. Emoticons
List of emoticons and what they mean.
Blogging Basics 101 is a must read for every beginning blogger.
32. SEO 2.0
If you want to turn up in search results, read SEO 2.0 and understand how to optimize your blog the right way.
33. Dosh Dosh
Read Dosh Dosh if you’re interested in marketing your site on the Web especially through social media channels.
Musings on all things social media and Internet marketing.
35. John Chow
If you’re interested in making money with your blog, this is the site for you.
36. Find more blogs about blogging at Alltop
37. When to use capital Letters
38. A or an?
40. Difference between active and passive voice
42. Poll Daddy
Poll Daddy is a free service that allows you to create polls and embed them on your blog. With custom templates you can create a poll in minutes, and use Poll Daddy’s reporting engine to aggregate, print and export your results.
43. Survey Monkey
SurveyMonkey offers more features and functionality than Poll Daddy if you need more indepth Q&A. Select from over a dozen types of questions (multiple choice, rating scales, drop-down menus, and more…), and control the flow with custom skip logic. You can even randomize answer choices to eliminate bias.
44. GEOLOC
GEOLOC is the only geolocation counter that shows you the locations of all visitors to your site. By embedding this widget on your blog, you can see where people come from with green and red dots. Green dots show where people are from if they are currently on your site, red dots show where people came from that have left your site.
Sphere: Related Content