A lot of new bloggers want to include advertising on their site, but find the idea of adding an advertisement to their sidebar daunting. If your blog runs on WordPress software, it’s a simple matter of using your text widgets to show ads. In this post, we’ll show you how.
There are a number of WordPress themes readily available that support ads, and make managing them relatively easy and pain free (at least that’s what they say). But, no doubt, you have already invested time choosing and customizing/tweaking your current theme.
Rather than change designs now, a simple approach is to use the standard WordPress Text Widget to show image ads. Once you have had experience with displaying ads, you can then decide whether it is worth changing your theme to accommodate the ads.
What is an ad?
When you sign up for ads, typically via an affiliate program, you will be provided with a username and password which will allow you to login and select the ads you wish to run on your blog.
Nearly all affiliate programs will provide the HTML code that you need to add to your blog. All you will need to do is to copy this HTML code to the clipboard and then paste it into a text widget.
If we walk through an example, you’ll see it really is that simple.
For an image based ad, the HTML will be of the form:
<a href=”…”><img src=”…” /></a>
Where:
<a href=”…”>…</a>
Is the link which takes your reader to the Web site of the product/service being advertised.
and <img src=”…” />
Is the reference to the image to be displayed, which is taken from the affiliate program’s Web site. You will not need to upload any images to your blog.
I read Raymond Chen’s blog
The Old New Thing. Now Raymond has written a book based on his blog, aptly called The Old New Thing, and has an image of the book on his blog, which is linked the book’s details on Amazon.

I will use this as an example, for which the HTML code is:
<a href=”http://www.amazon.com/gp/product/0321440307?ie=UTF8& tag=tholneth-20&linkCode=as2&camp=1789&creative=9325& creativeASIN=0321440307″><img border=”0″ src=”http://images.amazon.com/images/P/ 0321440307.01._AA_SCMZZZZZZZ_V33963393_.jpg” /></a>
NOTE: A few extra spaces have been added to the URL values so that they wrap nicely within this post - just so you know.
The URL has two parts. Everything up to the question mark i.e. http://www.amazon.com/gp/product/0321440307 - is the link to the book’s details on Amazon; everything after the question mark are name/value pairs which contain Raymond’s affiliate information and how to display the information about the book.
The URL to the book’s details is:
http://www.amazon.com/gp/product/0321440307?ie=UTF8& tag=tholneth-20&linkCode=as2&camp=1789&creative=9325& creativeASIN=0321440307
The URL to the image is:
http://images.amazon.com/images/P/ 0321440307.01._AA_SCMZZZZZZZ_V33963393_.jpg
How to put an image ad into a text widget
The simplest thing to do is to display one ad per text widget.
Within the Design - Widgets section of your WordPress Dashboard, add a new Text Widget.
- Do not enter a title for the Text Widget (the single line edit box at the top).
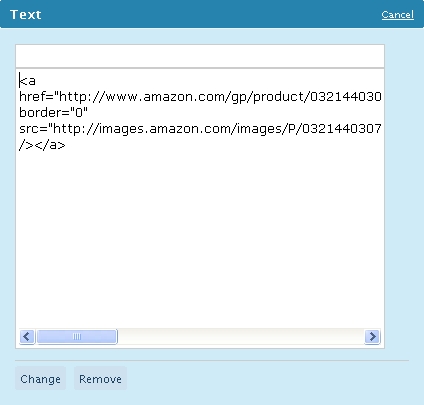
- Enter the ad’s HTML code into the main edit box of the text widget.

Saving the changes, will show the following within your blog:

To center the image within the text widget
To center the image within the text widget all you need do is, within Design - Theme Editor section of your WordPress Dashboard, add the following to your theme’s style sheet.
.textwidget { text-align: center; }
The text widget will now appear with the image centered.

One disadvantage of this approach is that all text widgets will be centered. So if you are using text widgets to display something other than ads which you do not need centered, then you will need to differentiate text widgets which display ads from those which don’t display ads.
You can do this by enclosing the ad’s HTML within a DIV tag as follows:
<div class=’ad’>…</div>
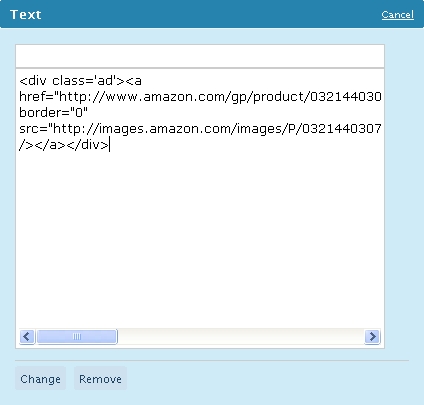
So the text widget now looks like this:

Within the theme’s style sheet add the following at the end:
.ad { text-align: center; }
How to include two ads per text widget
If you want to display two ads per text widget you will most likely want to center this both horizontally and vertically.
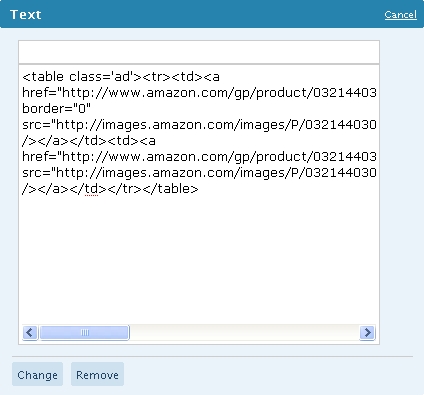
You do this by enclosing the HTML code for the two ads within the text widget as follows:
<table class=’ad’><tr><td>…</td><td>…</td></tr></table>
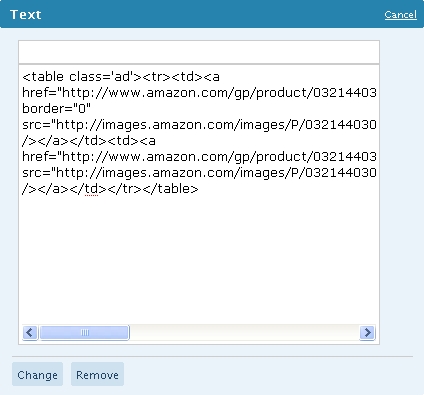
Replacing … with the HTML for the 2 ads required:

The ads will appear as follows:

You can force the ads to be aligned horizontally and vertically by adding the following to your theme’s style sheet:
.ad { width: 100% }
.ad tr td { text-align: center; vertical-align: middle; }
The ads will be aligned as follows:

Google and Advertising
Google’s PageRank flows from blogs and Web sites via links. This means your PageRank benefits when you receive links from sites with a higher PageRank, and sites you link to will benefit from your PageRank.
As a result, many sneaky webmasters began buying and selling links to manipulate search rankings. In an attempt to curb this practice, Google made the decision that
all paid links should be disclosed.
The ads you are running are links, and since the advertisers are paying you to have the link on your blog, you must describe the ad links as “nofollow,” this tells Google to not consider the link for the purposes of calculating its PageRank. If you don’t abide by this rule, your blog will be penalized; it may even be removed from the search results.
Adding “nofollow” to ad links
The easiest way to disclose your link is by adding the text rel=”nofollow” to the link.
So the Amazon link to Raymond Chen’s book on Amazon becomes:
<a rel=”nofollow” href=”http://www.amazon.com/gp/product/0321440307?
ie=UTF8&tag=tholneth-20&linkCode=as2&camp=1789&creative=9325&
creativeASIN=0321440307″><img border=”0″ src=”http://images.amazon.com/images/P/
0321440307.01._AA_SCMZZZZZZZ_V33963393_.jpg” /></a>
You may need to add rel=”nofollow” to any HTML code you receive via affiliate programs.
Wikipedia has more information on nofollow.
Sphere: Related Content


















 Add to Technorati
Add to Technorati


